2023年7月31日更新:在使用AMP插件数年后,本博客今天删除了WordPress的AMP插件,不再使用AMP了。原因是现在网站大多是响应式设计,AMP基本没有用了。
上星期在第6届SEO排行榜上做了一个演讲,分享了一些国际上SEO行业的最新情况。其中一个内容是Google的AMP项目,也在这里聊一下。
AMP,Accelerated Mobile Pages,译意大致是”加速的移动页面”,是Google去年10月份推出的一个提高移动页面访问速度的技术,具体技术细节可以在项目官网看到,有简单的中文版。
简单而不一定准确地说,AMP页面是大大简化了的移动页面,因此加载更快。AMP有几个特点:
- AMP的HTML代码是标准HTML的一个子集,某些代码不让用了,如table, frame等
- CSS代码也简化,而且要写在HTML中,不能调用外部CSS文件
- JS大部分不能用了,当然就快了,但很多互动功能也就没了
- 资源控制,比如图片、视频等用户下拉到图片时再加载
- 高度缓存,Google将页面缓存在自己服务器了
AMP具体应用是今年2月份才上线的,仅仅使用在新闻结果中,支持了AMP的新闻页面显示在顶部图片轮播中,用户点击其中的新闻时,缓存在Google服务器上的极为简化的AMP版本确实是秒开。
目前AMP新闻页面只在10多个国家显示,不包括中国,也不包括新加坡。
如果仅限于新闻网站,我也就不那么关心了。不过8月2号Google又公布,AMP将应用于所有类型的移动页面。其实在这之前,除了BBC、纽约时报等新闻网站,连ebay这种网站也已经上线了AMP版本。所有移动页面都支持AMP的话,更多网站将有动力加上AMP版本了。
普通页面的AMP现在还没有出现在正常Google搜索结果中,只在这个地址的demo中可以看到:https://g.co/ampdemo
我也赶紧实验了一下AMP,信息类网站,如博客,还是很适合AMP的。WordPress实现AMP很简单,下载、启用AMP插件就行了。插件会给帖子页面创建AMP版本(首页、分类、翻页等页面没有)。比如本帖子的URL是:
https://www.seozac.com/gg/google-amp/
AMP页面就是在原页面后加个 /amp/ :
https://www.seozac.com/gg/google-amp/amp/
在原帖子 HTML代码中,需要用amphtml标签指明AMP版本地址:
<link rel=”amphtml” href=”https://www.seozac.com/gg/google-amp/amp/” />
AMP版本的HTML代码中也要用canonical标签指明原页面地址:
<link rel=”canonical” href=”https://www.seozac.com/gg/google-amp/” />
这样,Google就知道谁对应谁了。
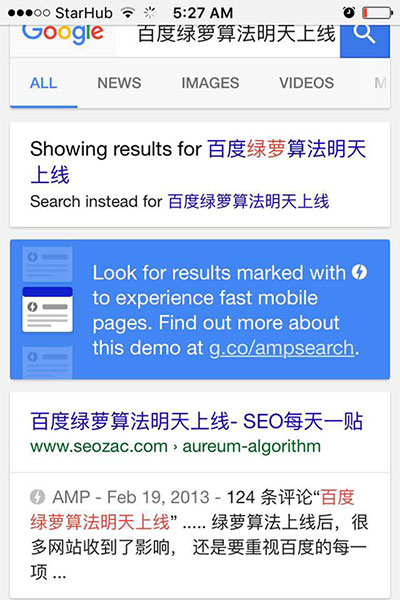
在Google搜索结果中是这样展现的(如上所说,从demo地址可以看到):

页面描述最前面有个闪电标记和AMP字样。用户点击后页面秒开,显示的是Google服务器上的缓存:
https://www.google.com.sg/amp/www.seozac.com/baidu/aureum-algorithm/amp/
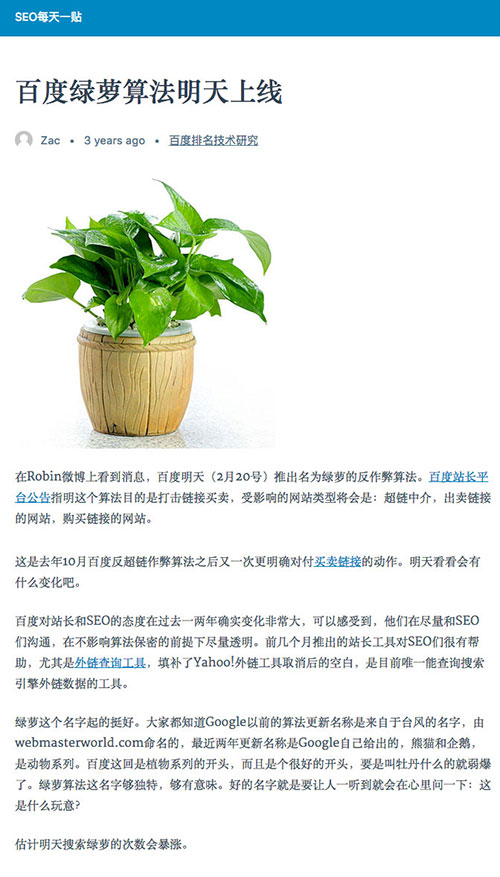
AMP页面打开是这个样子:

点击本帖的AMP地址就可以看到AMP版本的样子,桌面电脑也一样能正常访问。目前WordPress的AMP插件把导航、留言等等都去掉了,只剩下帖子内容本身,确实是简化到家了,HTML文件只有10几K。如果自己开发AMP版本的话,还是可以多少加上点东西的,比如重要导航。
AMP的目的没别的,就是快,也确实是快了,但不一定适合必须有交互功能的页面,如电子商务网站。即使像博客帖子这种页面,拿掉评论功能是否真的用户友好也还要观察。纯信息类页面确实很适合。
Google最近在大力推AMP,很可能AMP会变成国际上信息类网站移动页面的主流。采用AMP的页面是否对排名有帮助呢?目前是没有,Google明确表示,AMP不在排名算法中,但谁知道以后呢。SEO们,尤其是做英文网站的,还是要密切关注。
百度会不会支持AMP呢?短时间应该不会,倒不是百度愿意不愿意,而是AMP页面需要调用官网的JS库,貌似是控制资源之类的功能(如图片延迟)的:
<script src=”https://cdn.ampproject.org/v0.js” async></script>
任何国外的东西,说qiang就qiang,百度想支持也危险,中文网站没法用啊。呵呵,呵呵。
马上把我的站装个AMP插件实验一下。感谢ZAC
期待多更新~
百度最近刚上线的MIP(Mobile Instant Page – 移动网页加速器)应该跟google的AMP差不多
身在中国必须要按照百度的规则也是没有办法的事,AMP插件我现在不打算用因为WD博客关了;SEO算法改变了100次,正规的套路也不会出事,前面提到的代码优化、高级缓存等这些是必要的,网站想要排名想要流量必须站外站内互补优化,目的是赚钱嘛,肯定要下苦功夫!
现在国内的中小企业站大多是不懂的,找建站公司随便搭建个网站,复制粘贴内容还整天吵着有排名,妄想!做网站必须考虑客户体验跟SEO概念,AMP只是WB的插件,对于其他织梦、DZ、等网站还是要精简代码、JS调用等,加上SEO的操作,内容跟外链才是你排名的关键。别想着走捷径。
越来越不好做了
多写一些Google算法,在做GoogleSEO,这方面怎么做呢。和百度区别在那
国外qiang了 马上又有卖啥啥啥的了
Z-blog要怎么搞呢?
ZAC老师,这个和百度站长后台的MIP引入功能有什么区别,基本上是一样的,都是基于移动端网站加速的一门技术!
大家好,现在绿罗上线,在我们这个行业的技术要越来越强了,现在seo虽然没以前容易,但是有基础和技术的还是可以继续进行研究和探讨,毕竟现在互联网永远不会消退的一门技术,对于大家很重的it。
目前百度还弄不好,就不去研究谷歌了….☺☺☺
现在百度审核越来越严了
这个东西刚出来的时候就开始关注了,看来有必要试用一下
百度排名越来越难做了
难哦
百度站长工具后好像也出了一个类似的:MIP,不过,没有用过。
谷歌什么时候才能够访问啊。
百度的MIP应该差不多是一样的东西
安装AMP插件页面精简以后网站的PV岂不是缩水很多?
默默的看看
不知道国内能不能用啊
学习了。谢谢。
百度也会很快跟进的一个东西。
为啥百度老是那么慢
学习啦,有些看不懂啊。还是做好seo吧。
AMP可能会使得网站的流量统计突然减少。
https://cdn.ampproject.org/v0.js 如果被墙是不是可以在自己的服务器上配置?
没想到百度也支持AMP,这真是没有想到。
估计AMP是过渡阶段的产物。对个人站长来说,安装它总归有好处。
可是怎么解决国内织梦改造的amp版调用的文章图片标签img的问题?
amp版不让用img标签,但是电脑版的又不认amp-img标签。。。
百度支持的AMP,与Google的这个不一样吧
在用了 这个对于移动网站确实比较好